Having looked into what's required to build a music visualizer using three.js and WebGL, I've come across a few different options and examples, all of which use the WebAudio API to load and play with music. A few of the examples are below:
Experimenting with web audio API + Three.js
by Sann-Remy Chea
This is a good demo, combined with a tutorial and code snippets on how to get started with loading music using the Web Audio API. There's also code snippet explanations and the source code is all available on git.
Getting Started with Web Audio API
By Boris Smus
This is another good introductory tutorial, showing you how to load and play sounds, change the volume, and crossfade amongst other things.
Exploring the HTML5 Web Audio: visualizing sound
By Jos Dirksen
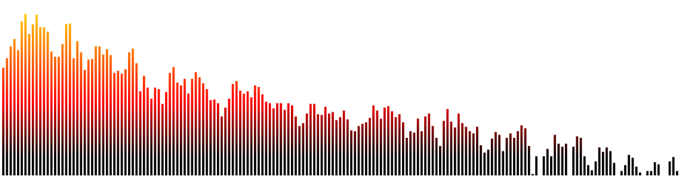
This is another on setting up the basics of Web Audio API, but with more examples such as creating a cool frequency spectrum
Using the Web Audio API
By Mozilla Developer Network
A more reliable introduction coming from MDN, with some easy to follow starter web apps, such as 'Violent Theremin' which allows you to change pitch and volume by moving your mouse, whilst producing a colourful visualization
WebGL Audio Visualization
By macobo
Here are some more complex examples, but the source code is also available on github
The following are less of tutorials, but some cool examples and resources:
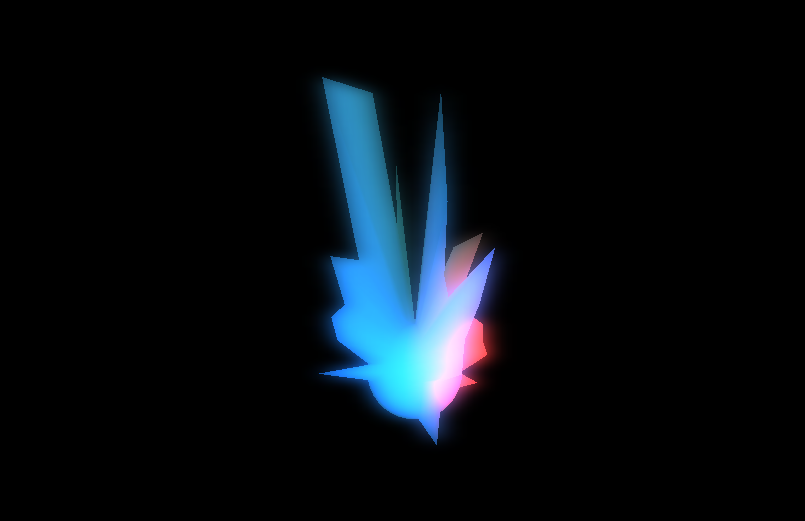
3D Trig Music Visualizer
By Steven Hoffing
This visualizer uses Three.JS and WebGL with a variety of trigonometry equations to genarate cool visualizations with music.
Avajam
Here's a cool music game I found on the GitHub blog which also uses the Web Audio API. The original game was called Avabranch, and looks like the image on the left, but this version is a branch called Avajam, shown on the right.
View the source here
These two take a slightly different approach in that tQuery is used, a library written on top of three.js which is meant to be similar to jQuery:
tQuery WebAudio for More Realistic 3D
Sound Visualisation: A Veumeter in WebGL
A couple more resources:
Chrome Experiments
Creative Applications